Applying custom CSS to Page rows
Applying custom CSS to Page rows
How widgets appear on a Page, and how sections of a Page look, can be altered by applying custom CSS to the Page row that contains them. These styles can help draw attention to important information, provide new ways of interacting with content, or better align your digital workplace's appearance with your corporate brand. Workplace Administrators and users with at least Edit Access to a Page where the widget is located can apply this custom CSS by adding the related CSS class to the row section of a Page. This CSS class should correspond with a CSS selector that has already been added to your digital workplace's CSS theme.
Some classes can also be applied directly to widgets. To do this, check out the article applying custom CSS to widgets.
How to apply custom CSS to Page rows
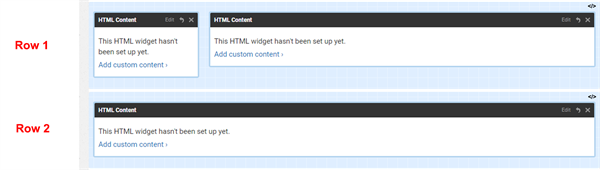
The following steps describe how to add a custom CSS class to a row. Rows on a Page can contain multiple widgets and are denoted by shaded blue areas separated by blank spaces. Applying CSS to a row will only affect the widgets contained in it.

- Add the CSS that you want to use to the digital workplace's CSS theme. The selector used for this should contain a custom class name; this class will be used to style the row.
- Navigate to the Page where you want to apply the CSS.
- While on the Page, click the
Action Button and select Edit from the provided menu.
- To expand the class text box, click the </> button that appears when you hover over a row.
- Enter the name of your CSS class into the text box.
- If applying multiple classes, leave a space between each one.
- Classes applied this way don't need to begin with a period.
- Click the "Done" button next to the class text box to add the class to the row.
- Click the "Publish Page" button to save your changes and publish the Page.
After publishing the Page, you should see the effect of your style. If you do not, verify that you are using the correct class name.