Last Updated:
September 30, 2022
by
Jesse Langstaff
| Version: 31
| 1,582 views
| 0 followers
members are following updates on this item.
Use the Confluence integration to provide users with a way of searching your organization's Confluence workspace from within your digital workplace.
Contact the Customer Success Team to have this integration enabled in your digital workplace.

Sections in this article:
The OAuth apps that you must create to use the widget are tied to an Atlassian user. We recommend that you create a service account that is only used for this purpose. This account does not need to have access to your Confluence workspace.
You must create an OAuth app in Confluence for each Confluence widget you set up.
Before beginning this step, you must know the URL of the page where the connected Confluence widget is deployed or will be deployed.
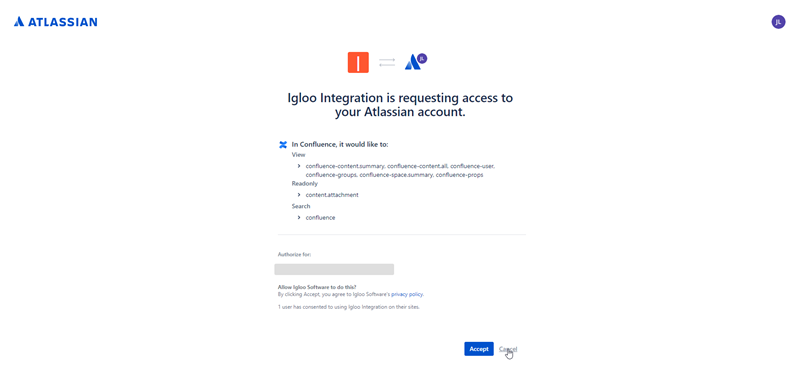
Igloo Integration as the Name of the app.Igloo Software.https://resources.igloosoftware.com/privacy_policy.https://customercare.igloosoftware.com/. Copy this value to a safe location as it will be needed when configuring the integration in your digital workplace. | Setting | Description |
|---|---|
| Title | Enter a title for the widget. The title appears as a heading above the widget's contents. You should use the title to provide context to the widget and better structure a page's content by clearly denoting different sections. When entering a title, you do so only for your currently selected language. If your digital workplace supports multiple languages, you should select This field can contain a maximum of 140 characters. |
| Title link | Enter the URL of a location in your digital workplace. Users who click the widget's title, if it has one, will go to this location. Whether you enter the link as a relative URL or an absolute URL does not matter, it will convert to an absolute URL the next time you edit the widget. This field can contain a maximum of 2,083 characters. |
| Description | Enter a description for the widget. The description appears between the title and the widget's contents. You can use this text to provide information to users about the widget. When entering a description, you do so only for your currently selected language. If your digital workplace supports multiple languages, you should select |
| Setting | Description |
|---|---|
| Atlassian Confluence instance URL | Enter the URL of your Confluence workspace. Do not include the trailing slash. Example: https://yourworkplace.atlassian.net |
| Igloo-Atlassian Integration App Client ID | Enter the Client ID that you copied in step 17 of Creating an OAuth app in Confluence. |
| Igloo-Atlassian Integration App Client Secret | Enter the Client Secret that you copied in step 17 of Creating an OAuth app in Confluence. |
| Igloo-Atlassian Integration App Redirect URI | Enter the Callback URL that you entered in step 14 of Creating an OAuth app in Confluence. |
| Setting | Description |
|---|---|
| Maximum number of search results per page | Enter how many results are shown per page. |
| Display content type filter | Select to display the content type filter. |
| Display space filter | Select to display the space filter. |
| Display contributor filter | Select to display the contributor filter. |
| Display modified filter | Select to display the date modified filter. |
| Display widget in compact mode | Select to display the widget in compact mode. This option reduces the interface components and allows the widget to better fit in narrow side columns. |
| Check to load styles from the main Igloo stylesheet | Select to apply styles from your digital workplace's theme. |
There are no Layout settings.
Your digital workplace's theme overwrites many of the settings on this tab. However, the settings listed below are usable.
| Setting | Description |
|---|---|
| Class | Enter CSS class selectors to provide additional styling to the widget. For more information, see Applying custom CSS to widgets. |
| Height | Select the height of the widget. The default value is Auto (leftmost slider position) scales the widget's height to fit its contents. You can use the slider to set a fixed height between 50px to 600px in increments of 50px. Selecting a height less than what is needed to display its contents results in the widget having a vertical scrollbar. |
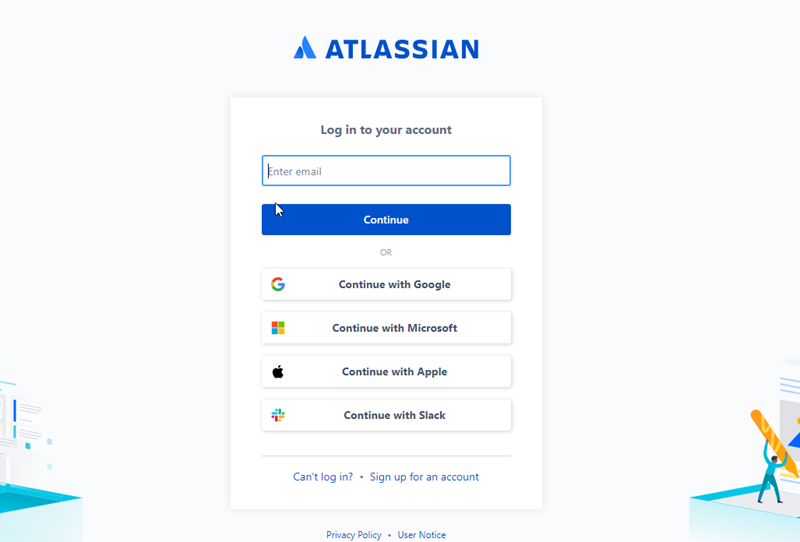
You must log into the integration using your Atlassian account.



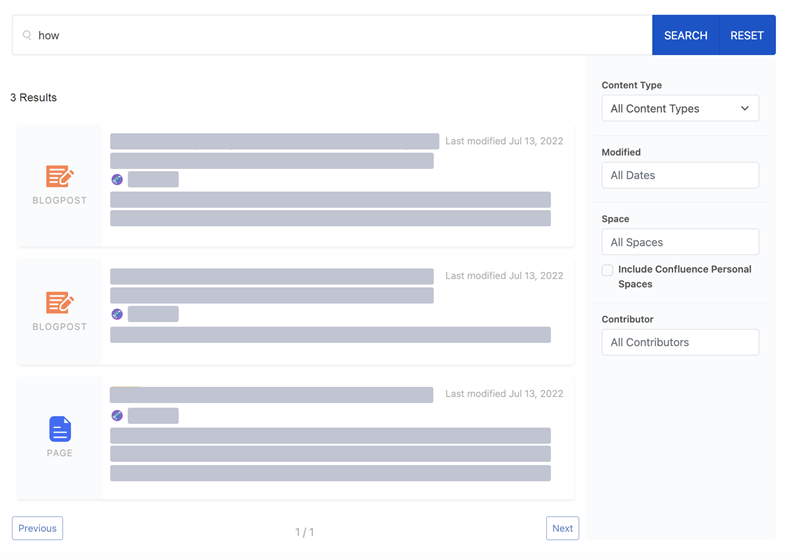
Once logged in, enter your search term in the provided search box and select Search.
You can also apply the following filters (if enabled) before a search to narrow down your search results: