PDF Galleria gadget
Use the PDF Galleria gadget to provide users with the ability to interact with multiple PDF files at once from one or more folder channels in a configurable carousel of PDF thumbnails.

Sections in this article:
Considerations and caveats
- Not optimized for Firefox: When using the gadget in Firefox, the quality and size of PDF thumbnails and previews may not appear as expected.
- Language support: The gadget and files are not responsive to a user's language selection. Gadget button text displays in English, and file titles and descriptions use the text entered for them.
- PDF size and layout: The gadget supports horizontally or vertically oriented PDFs and PDFs of differing sizes. However, we suggest using PDFs of the same size and orientation whenever possible for a more consistent visual experience.
- Layout on mobile and low screen widths: If the gadget is placed in a small column, is being viewed on mobile, or is in a window that has been resized to a smaller view (smaller than or equal to 620 pixels), the gadget will take on a default layout that is optimized for the smaller size. In doing so, the PDF preview and corresponding toolbar buttons will be hidden.
- Color scheme and styling priority: There are multiple ways to affect the gadget's color scheme and overall style. In order of their priority in being applied:
- Custom CSS style sheet
- Custom colors
- Light/Dark mode
- Site styling
- Default color scheme
Set up
Follow these steps to set up this gadget:
- Place an
 Integrations widget on a page, space, or dashboard. For more information, see Placing and setting up a widget. Here are some tips to consider when placing this gadget:
Integrations widget on a page, space, or dashboard. For more information, see Placing and setting up a widget. Here are some tips to consider when placing this gadget:- If you are not displaying a preview of PDFs (using the Hide the PDF preview image and interactive PDF file setting), the gadget works well in any column.
- If you are displaying a preview of PDFs and the Carousel Layout is Horizontal, the gadget works best when spanning the full page width or taking up a large column.
- If you are displaying a preview of PDFs and the Carousel Layout is Vertical, the gadget works best in a medium or large column.
- Select the placed widget's Edit button.
- Under Integration Library, select Igloo Gadget Depot.
- Select the
 PDF Galleria gadget from the library.
PDF Galleria gadget from the library. - Review and make changes to the settings on the Options and Appearance tabs. You can find details about the widget's settings in the Settings section below.
- In the widget editor, select Update to apply your changes or Cancel to discard them.
- At the bottom of your page, space, or dashboard, select Publish or Save as Draft to save your changes.
Settings
Options tab
| Setting | Description |
|---|---|
| Title | Enter a title for the widget. The title appears as a heading above the widget's contents. You should use the title to provide context to the widget and better structure a page's content by clearly denoting different sections. When entering a title, you do so only for your currently selected language. If your digital workplace supports multiple languages, you should select This field can contain a maximum of 140 characters. |
| Title link | Enter the URL of a location in your digital workplace. Users who select the widget's title, if it has one, will go to this location. Whether you enter the link as a relative URL or an absolute URL does not matter, it will convert to an absolute URL the next time you edit the widget. This field can contain a maximum of 2,083 characters. |
| Description | Enter a description for the widget. The description appears between the title and the widget's contents. You can use this text to provide information to users about the widget. When entering a description, you do so only for your currently selected language. If your digital workplace supports multiple languages, you should select |
| Setting | Description |
|---|---|
| Folder channel paths | Enter a comma-separated list of URLs to identify which folder channels or folders the gadget will display PDFs from. This should be the whole path after the site's domain. For example, for a folder located at example.igloodigitalworkplace.com/files/pdf_files, the path would be /files/pdf_files.To display PDFs from multiple folder channels, list the paths separated by commas. For example: /files/spring_brochures, /blogs/fall_brochures.We recommend using a maximum of 4 folder channel paths to maintain optimal performance. |
| Number of items to display | Select the maximum number of PDFs to display. Options include:
|
| Include archived items | Select to display archived PDFs. This setting is not selected by default. |
| Sort order | Select the order in which PDFs are displayed. Options include:
|
| Reverse sort order | Select to reverse the sort order.
This setting is not selected by default. |
| Document label order | Enter a comma-separated list of labels to identify a custom order for the PDFs. PDFs are grouped according to their labels, and the labels are used to arrange the order. Within the groups, the PDFs are sorted according to the selected Sort order. Ordering by labels is applied after PDFs have been sorted using the selected Sort Order and reduced in quantity by the selected Number of items to display. Keep in mind the following when using this functionality:
|
| Setting | Description |
|---|---|
| Preview page number | Enter a page number. This page will be used as the preview and preview thumbnail images. If this value is not a number, 0, or a negative number, the gadget will use the value 1. PDFs that don't have the entered page number display a fallback error image in its place. The default value is 1. |
| Hide the PDF preview image and interactive PDF file | Select to hide the interactive PDF previewer. If selected, the Carousel Layout will be set to Horizontal, and the carousel and PDF preview buttons will be hidden regardless of what is selected for Choose the carousel layout, Hide the carousel button, and Hide the PDF preview button. This setting is not selected by default. |
| Fallback error image - preview | Enter the absolute link of an image to display when the PDF Preview cannot be displayed. This can occur when:
By default, this will display an image that says "Preview Image Not Available". |
| Fallback error image - thumbnails | Enter the absolute link of an image to display when the PDF thumbnail cannot be displayed. This can occur when:
By default, this will display an image that says "Thumbnail Not Available". |
| Choose whether the links open in the same or new tab | Select how users experience links that redirect to another location. Options include
|
| Choose what happens when you click on thumbnails | Select what happens when users select a PDF thumbnail. Options include:
|
| Choose the carousel layout | Select how the gadget displays PDF thumbnails. Options include:
If Hide the PDF preview image and interactive PDF file is selected, the layout will default to Horizontal. |
| Autoplay the carousel | Select to cycle through PDFs in the carousel automatically. The time spent on each PDF is determined by the setting Choose the carousel transition interval. This setting is not selected by default. |
| Choose the carousel transition interval | Select how much time is spent on each PDF when autoplay is enabled. Options include:
|
| Hide the carousel button | Select to hide the If Hide the PDF preview image and interactive PDF file is selected, this button will be hidden. This setting is not selected by default. |
| Hide the autoplay button | Select to hide the This setting is not selected by default. |
| Hide the PDF preview button | Select to hide the If Hide the PDF preview image and interactive PDF file is selected, this button will be hidden. This setting is not selected by default. |
| Hide the external PDF viewer button | Select to hide the Whether the PDF is opened in the same tab or a new tab is determined by the setting Choose whether the links open in the same or new tab. This setting is not selected by default. |
| Hide the file location button | Select to hide the Whether the PDF is opened in the same tab or a new tab is determined by the setting Choose whether the links open in the same or new tab. This setting is not selected by default. |
| Hide the document title from the toolbar | Select to not show the active PDF's title on the gadget's toolbar. This setting is not selected by default. |
| Hide the document description from the toolbar | Select to not show the active PDF's description on the gadget's toolbar. This setting is not selected by default. |
| Hide the document count from the toolbar | Select to not show the index of the currently active PDF file and total file count from appearing on the gadget's toolbar. This setting is not selected by default. |
| Hide the document title from the carousel | Select to not show the titles of PDF files in the carousel. This setting is not selected by default. |
| Setting | Description |
|---|---|
| Check to load styles from the main Igloo style sheet | Select to style the gadget according to the theme of your digital workplace. This setting is selected by default. |
| Choose the color scheme | Select a color scheme. Options include:
If Check to load styles from the main Igloo style sheet is selected, this setting will use the color theme of your digital workplace when determining the colors of the gadget. If it is not selected, the color scheme will use black (#000000) and white (#FFFFFF) as the default colors. |
| Custom CSS file | If you are using a custom CSS file to style this gadget, enter the absolute URL of where the style sheet is located. Keep in mind the following:
|
| PDF preview image background color | Enter the color used for the background of PDF previews and thumbnails. This color will only appear as the background color for transparent PDF files. Use any of the following formats:
#FFFFFF. |
| Toolbar background color | Enter the color used for the background of the toolbar. Use any of the following formats:
|
| Toolbar text color | Enter the color used for the text of the toolbar. Use any of the following formats:
|
| Toolbar button color | Enter the color used for the background of toolbar buttons. Use any of the following formats:
|
| Toolbar button on hover background color | Enter the color used for the background of toolbar buttons when they are hovered over. Use any of the following formats:
|
| Carousel background color | Enter the color used for the background of the carousel. Use any of the following formats:
|
| Carousel button and text color | Enter the color used for the:
|
| Carousel button on hover background color | Enter the color used for the background color of carousel buttons when they are hovered over and the background color of the active PDF in the carousel. Use any of the following formats:
|
Appearance tab
Your digital workplace's theme overwrites many of the settings on this tab. However, the settings listed below are usable.
| Setting | Description |
|---|---|
| Class | Enter CSS class selectors to provide additional styling to the widget. For more information, see Applying custom CSS to widgets. |
| Height | Select the height of the widget. The default value is Auto (leftmost slider position) scales the widget's height to fit its contents. You can use the slider to set a fixed height between 50px to 600px in increments of 50px. Selecting a Height other than Auto will add a vertical scrollbar to the gadget. |
Using it
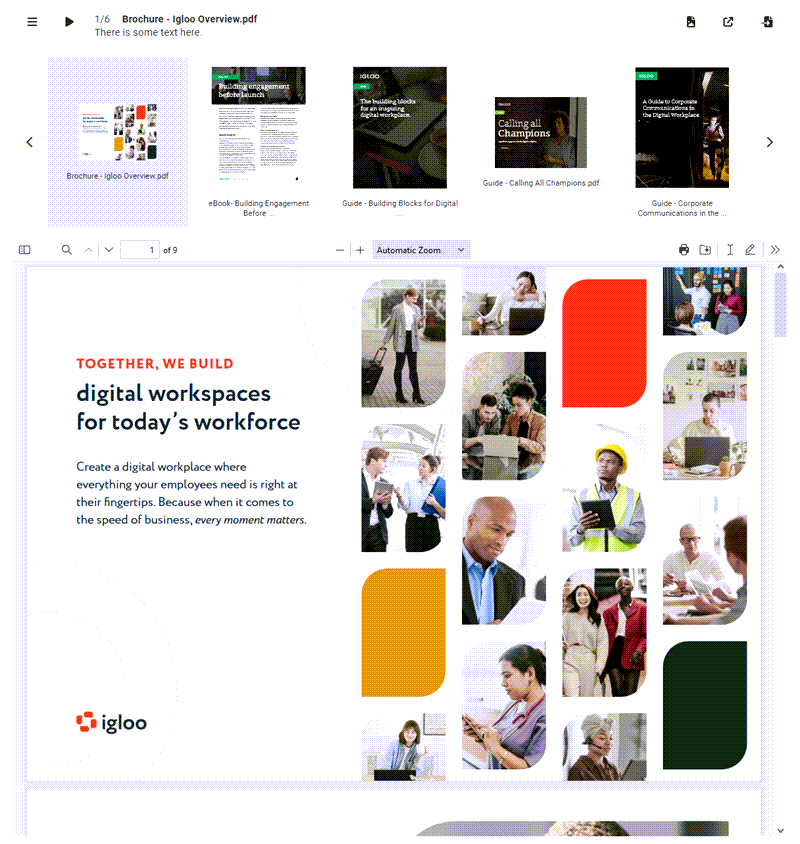
On page load, the galleria shows pdf files from configured folder channels.

The galleria contains the following components:
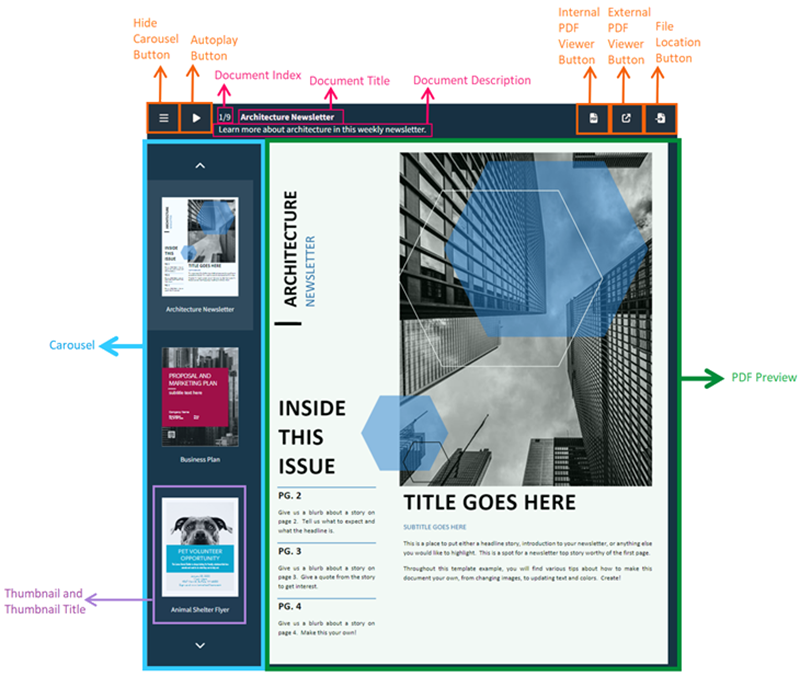
- Toolbar: Located at the top of the gadget, you can use the toolbar to change how the galleria functions and displays PDFs. The available tools and information may vary depending on how the gadget is configured. Tools and information can include:
 Hide Carousel button: Select to show or hide the carousel.
Hide Carousel button: Select to show or hide the carousel. /
/  Autoplay button: Select to start or stop the automatic cycling of active PDFs.
Autoplay button: Select to start or stop the automatic cycling of active PDFs.- Document index: The current position of the active PDF relative to other PDFs in the gadget.
- Document title: The name of the active PDF.
- Document description: The description that was added to the active PDF file in your digital workplace.
 /
/  Internal PDF viewer button: Select to toggle whether the PDF preview is a static image or an interactable PDF. This will pause autoplay.
Internal PDF viewer button: Select to toggle whether the PDF preview is a static image or an interactable PDF. This will pause autoplay. External PDF viewer button: Select to open the PDF in your browser.
External PDF viewer button: Select to open the PDF in your browser. File Location button: Select to go to the PDF's location in your digital workplace.
File Location button: Select to go to the PDF's location in your digital workplace.
- Carousel: Displays thumbnails of the galleria's PDFs.
- Selecting a thumbnail will either make it the active PDF and show it in the preview pane, or go to the PDFs location in your digital workplace. Which action occurs depends on how the gadget is configured.
- If autoplay is on and selecting a PDF displays it in the preview pane, selecting the active PDF will pause autoplay.
- Select the left/right (horizontal carousel) or up/down (vertical carousel) arrows to change the active PDF.
- Preview pane: If enabled, this is where the currently active PDF is displayed. If this view is set to display the PDF, rather than a static image, it is displayed using your browser's default PDF viewer. As a result, some options may vary between browsers.
Troubleshooting
No valid folder channel path
Ensure that Folder channel paths contains at least one valid path to a folder channel.

No PDFs in connected channels
Ensure that the folders that you have entered contain PDFs.