My Feed gadget
Your organization must be subscribed to Igloo's Gadget Depot to use gadgets in your digital workplace. To subscribe, contact your Customer Success Manager or email the Customer Success Team to get access to all available gadgets.
Use the My Feed gadget to provide your digital workplace users with a personalized feed of content based on their channel subscriptions. By default, the gadget displays content from blogs, calendars, forums, microblogs, and wikis that users are subscribed to as items in a feed. However, settings exist to modify what items display in the feed and their sort order.

Sections in this article:
Considerations and caveats
- Subscriptions: Only content items associated with channel subscriptions are displayed in the gadget. Content subscriptions are not displayed.
- Channel support: Only blogs, calendars, forums, microblogs, and wikis are supported by the gadget. Folders and tasks are not supported.
- Language support: Feed items are shown in a user's preferred language as long as the content creator has provided a translation.
- Performance: If you are finding that the feed is loading slowly, you can try to improve performance by hiding the like button.
Set up
Follow these steps to set up this gadget:
- Place an
 Integrations widget on a page, space, or dashboard. For more information, see Placing and setting up a widget. While the widget can be placed anywhere on a page, for the best experience, place it in a side column.
Integrations widget on a page, space, or dashboard. For more information, see Placing and setting up a widget. While the widget can be placed anywhere on a page, for the best experience, place it in a side column. - Select the placed widget's Edit button.
- Under Integration Library, select Igloo Gadget Depot.
- Select the
 My Feeds gadget from the library.
My Feeds gadget from the library. - Review and make changes to the settings on the Options and Appearance tabs. You can find details about the widget's settings in the Settings section below.
- In the widget editor, select Update to apply your changes or Cancel to discard them.
- At the bottom of your page, space, or dashboard, select Publish or Save as Draft to save your changes.
Settings
Options tab
| Setting | Description |
|---|---|
| Title | Enter a title for the widget. The title appears as a heading above the widget's contents. You should use the title to provide context to the widget and better structure a page's content by clearly denoting different sections. When entering a title, you do so only for your currently selected language. If your digital workplace supports multiple languages, you should select This field can contain a maximum of 140 characters. |
| Title link | Enter the URL of a location in your digital workplace. Users who click the widget's title, if it has one, will go to this location. Whether you enter the link as a relative URL or an absolute URL does not matter, it will convert to an absolute URL the next time you edit the widget. This field can contain a maximum of 2,083 characters. |
| Description | Enter a description for the widget. The description appears between the title and the widget's contents. You can use this text to provide information to users about the widget. When entering a description, you do so only for your currently selected language. If your digital workplace supports multiple languages, you should select |
| Setting | Description |
|---|---|
| Include archived items | Select to include archived content in the feed. This setting is unselected by default. |
| Include these channel types | Found by expanding Advanced Options. Enter a comma-separated list of channel types. Content from the selected channel types will display as items in the feed. Supported channel types are:
Example: blog,forum, microblog The default value of this option is: blog,calendar,forum,microblog,wikiThe default value will be applied if this option is left blank or incorrect. |
| Setting | Description |
|---|---|
| Number of items to display | Select the maximum number of items to display in the feed. Options include:
The default value is 10. |
| Sort order | Select the order in which feed items are displayed. Options include:
The default value is Created. |
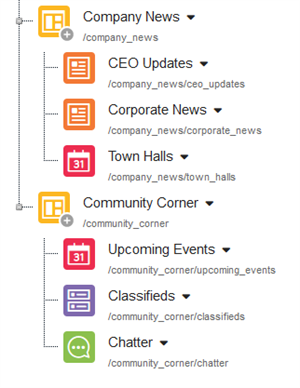
| Limit results to same location as the gadget | Select to only display content from channels nested below this gadget's location. For example, if the gadget were placed on the Company Newspage of the digital workplace shown below, the channels displayed in the feed would change as follows based on the value of this option:
 This setting is unselected by default. This setting is unselected by default. |
| Hide likes | Select to not display the like button on feed items. The like button displays the current number of likes on an item, and users can select it to add a like. This setting is unselected by default. |
| Hide comments | Select to not display the comment button on feed items. The comment button displays the current number of comments on an item, and users can select it to go to the comment section of that item. This setting is unselected by default. |
| Hide views | Select to not display the number of views on feed items. This setting is unselected by default. |
| Disable the like button | Select to disable the functionality of the like button. The number of likes will still be displayed, but users cannot select the button to add a like. This setting is unselected by default. |
| Disable the add a comment button | Select to disable the functionality of the comment button. The number of comments will still be displayed, but users cannot select the button to go to the comment section of that item. This setting is unselected by default. |
| Setting | Description |
|---|---|
| Check to load styles from the main Igloo stylesheet | Select to style the gadget according to the theme of your digital workplace. This setting is selected by default. |
| Custom CSS File | If you are using a custom CSS file to style this widget, enter the absolute URL of where the style sheet is located. Keep in mind the following:
|
Appearance tab
Your digital workplace's theme overwrites many of the settings on this tab. However, the settings listed below are usable.
| Setting | Description |
|---|---|
| Class | Enter CSS class selectors to provide additional styling to the widget. For more information, see Applying custom CSS to widgets. |
| Height | Select the height of the widget. The default value is Auto (leftmost slider position) scales the widget's height to fit its contents. You can use the slider to set a fixed height between 50px to 600px in increments of 50px. Selecting a Height other than Auto will add a vertical scrollbar to the gadget. |
Using it
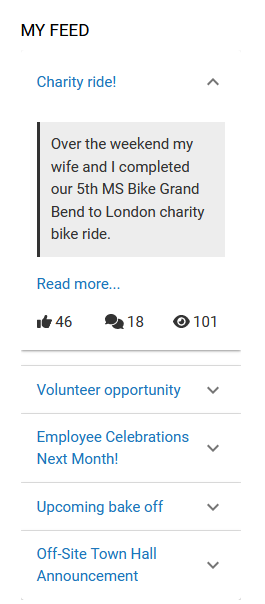
On page load, the feed shows a list of titles associated with content from configured channels you are subscribed to. You can select a title to expand it, revealing the following information:
- Summary
- Read more link
- Number of likes (if enabled)
- Number of comments (if enabled)
- Number of views (if enabled)
While viewing an expanded feed item, you can:
- Select Read more to go to the content.
- Select the likes button to add a like (if enabled).
- Select the comments button to go to the comment section of the content (if enabled).
Empty feed

A feed may be empty for the following reasons:
- You are not subscribed to any supported channels (blogs, calendars, forums, microblogs, and wikis).
- You are not subscribed to any supported channels that the gadget is configured to display.
- The supported channels that you are subscribed to don't have any content.