Inserting a video into the WYSIWYG Editor
Use the WYSIWYG editor to include videos from online repositories in your content. These videos still live in their repository but are watchable from your content. While not limited to these, popular repositories include hosts such as YouTube, Vimeo, or a folder channel within your digital workplace.

Considerations and caveats
- By URL or Embed: The insert video tool allows you to add videos to content in two different ways,
 By URL or
By URL or  Embedded Code Some video sources may not provide one of these methods. When inserting a video By URL or Embedded Code, the source URL must correspond to the location of the video itself. Entering the URL of a webpage containing a video will not result in the video being inserted into your content. See the instructions below regarding obtaining this URL from common video hosting services.
Embedded Code Some video sources may not provide one of these methods. When inserting a video By URL or Embedded Code, the source URL must correspond to the location of the video itself. Entering the URL of a webpage containing a video will not result in the video being inserted into your content. See the instructions below regarding obtaining this URL from common video hosting services. - Access to the video: Your members must have access to the source video file to view it. For videos on external repositories, the video should be public or shared with the necessary users using the video provider's sharing options. For videos in a folder channel of your digital workplace, the Access Rules on the video determine who can view it.
- HTTPS vs. HTTP: Videos must come from a source that uses HTTPS. Videos that contain a source that uses HTTP will not display in the editor. Often, all you need to do to correct this is to add an "S" to the HTTP. If the video repository you are embedding from does not support HTTPS, you will need to find an alternative repository for the video. If you can download the video, do so and then upload it to a folder channel in your digital workplace. Once uploaded, you can generate a valid embed link.
- Resizing: Inserted videos scale to take up the available width.
- Default video resolution of videos embedded from folder channels: Videos you embed from a folder channel default to 360p. Viewers can increase the resolution to 720p when playing the video.
- Autoplay: When using Insert Video to add a video By URL, there is an option to select Autoplay. This functionality is not currently supported, and selecting this option will not result in the video automatically playing.
- Valid Embed Code format: Embed codes must only be an iframe tag. Additional code before or after the iframe tag will cause the video insert to fail.
- A valid embed code:
<iframe src="https://player.vimeo.com/video/207352451" width="200" height="113" frameborder="0" allow="autoplay; fullscreen" allowfullscreen></iframe>
- An invalid embed code:
<iframe src="https://player.vimeo.com/video/207352451" width="200" height="113" frameborder="0" allow="autoplay; fullscreen" allowfullscreen></iframe> <p><a href="https://vimeo.com/207352451">Igloo Software - Do You Igloo?</a> from <a href="https://vimeo.com/astrodogmedia">Astrodog Media</a> on <a href="https://vimeo.com">Vimeo</a>.</p>
- A valid embed code:
How to insert a video into the WYSIWYG editor
From a folder channel
While you are creating content in the WYSIWYG editor:
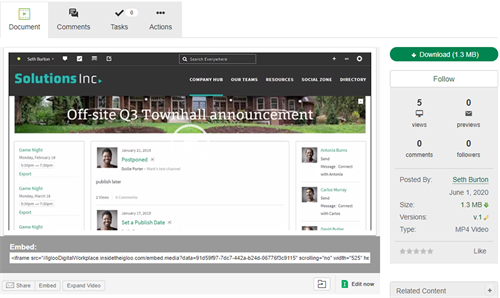
- Open a separate browser tab and go to the file.
- Below the file preview, select Embed.
- Copy the embed code.

- Back in the WYSIWYG editor, select
 More Rich, then
More Rich, then  Insert Video, and then select
Insert Video, and then select  Embedded Code.
Embedded Code. - Paste the embed code you copied in step 3 into the provided text box.
- Select Insert to embed the file.
From YouTube or Vimeo as an embed
- Open a separate browser tab and go to the video.
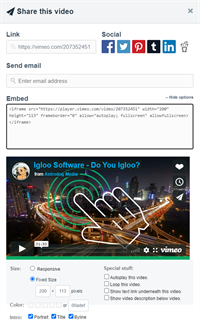
- Below the video, select Share.
- Copy the embed code.
- Youtube requires you to select the embed option first.

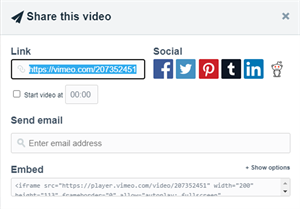
- Vimeo may default to including description text after the iframe. Remove this before copying the embed by selecting + Show Options and unselecting Show text link underneath this video.

- Youtube requires you to select the embed option first.
- Back in the WYSIWYG editor, select
 More Rich, then
More Rich, then  Insert Video, and then select
Insert Video, and then select  Embedded Code.
Embedded Code. - Paste the embed code you copied in step 3 into the provided text box.
- Select Insert to embed the file.
From YouTube or Vimeo as a URL
While you are creating content in the WYSIWYG editor:
- Open a separate browser tab and go to the video.
- Below the video, select Share.
- Copy the URL.
- Youtube

- Vimeo

- Youtube
- Back in the WYSIWYG editor, select
 More Rich, then
More Rich, then  Insert Video, and then select the
Insert Video, and then select the  By URL.
By URL. - Paste the URL you copied in step 3 into the provided text box.
- Select Insert to add the video to your content.
From Google Drive
While you are creating content in the WYSIWYG editor:
- Open a separate browser tab and go to the Google Drive folder that contains the video.
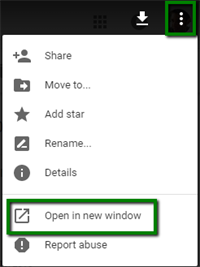
- Double-click the video to view it in Google Drive and select Open in a new window to open the video into a new window.

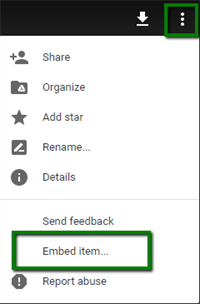
- Select the More Actions button on the video and then select Embed item.

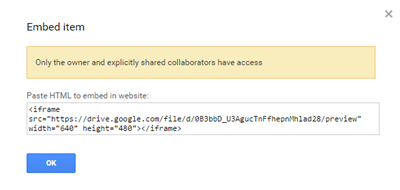
- Copy the embed code.

- Back in the WYSIWYG editor, select
 More Rich, then
More Rich, then  Insert Video, and then select
Insert Video, and then select  Embedded Code.
Embedded Code. - Paste the URL you copied in step 3 into the provided text box.
- Select Insert to embed the file.
Editing videos in the WYSIWYG editor
Video editing tools
Selecting a video while editing content in the WYSIWYG editor displays a toolbar with the following editing tools:
| Action | Usage |
|---|---|
 Replace Replace | Select to swap the video with another one. Similar to inserting a video, you can reference a source By URL or Embedded Code. |
 Remove Remove | Select to remove the video from your content. |
Moving a video within content
While editing content, move a video to a new spot by dragging and dropping it. The video will insert at the spot indicated by the cursor inside the editor.
Adding a line break above or below a video
Hover over the top or bottom of a video to reveal a break button. Select this button to add a line break. This option is only available when there is not already a line above or below the video.