Slideshow Content widget: Recommended image sizes
Overview
The Slideshow Content widget provides a way to highlight Blog Posts, Calendar Events, and Forum Topics. This presentation of content titles and text can often be enhanced by allowing the widget to display an image from the current article. To ensure that these images are displayed as expected, there are three behaviors of the Slideshow Content widget to be aware of: Image Scaling, Image Size, and Image Selection.
Image Scaling
Images displayed in the Slideshow Content widget will be scaled as large as possible without stretching the image. If the proportions of the image differ from the element it is cropped either vertically or horizontally so that no empty space remains.
Images are displayed with minimal cropping if their proportions are similar to the slideshow’s display area.
The size of the display area can vary based on:
- How many columns the slideshow occupies
- The selected Layout
- The widget's height
- CSS that may directly modify the size of the widget
Below are the approximate image sizes when a digital workplace's width is 1100px wide:
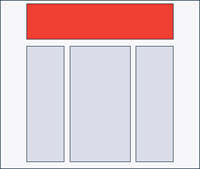
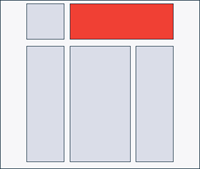
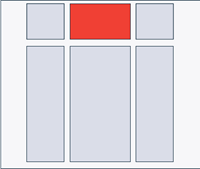
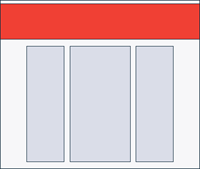
| Layout | Above Content | Beside Content | Behind Content |
|---|---|---|---|
 Three column width | 1100 x 200 (use a height of auto) | 440 x widget height | 1100 x widget height |
 Two column width | 860 x 200 (use a height of auto) | 344 x widget height | 860 x widget height |
 Middle column width | 620 x 200 (use a height of auto) | 248 x widget height | 620 x widget height |
 Three column width with fullwidth class Three column width with fullwidth class | N/A | N/A | 2600 x widget height |
Identifying the slideshow’s display area
To identify the exact size of the display area:
- Add a Slideshow Content widget to a Page. Select a source Channel that contains content that contains an image. After modifying other Options and Layout settings, publish the Page.
- Use the browsers inspect tool on the image. The size of the image will be what is set for the HTML element with the class ig-carousel-pane-container-img when using behind and beside content image layouts. If the slideshow is in the behind image layout, identify the HTML element with the class ig-carousel-pane.
Example of scaling
If the digital workplace is using a Slideshow Content widget with a display size of 860 x 140, an image can be 860 x 140, 1720 x 280, or 430 x 120 and no cropping will occur. Image artifacts and blurring can occur if the image is a JPEG, or scaling is too extreme.
Responsive behavior
As the width of a screen becomes smaller, the sides of an image are cropped while its height is maintained. This results in the slideshow featuring the center of the image more prominently. If tablet or mobile usage is common in your organization, use images that feature the subject close to the center of the image.
At lower screen sizes (less than 750px), slideshows that are set to show the image beside content switch to show the image above the content.
Image Size
The Slideshow Content will use the dimensions of the original image. Editing the size of an image that has already been embedded into the WYSIWYG editor will not impact how it is displayed in the slideshow. Use a third-party tool such as MS Paint, Photoshop, or GIMP to resize or crop the image, and then embed this edited image in the content.
It is possible to manipulate the image in your content and not impact its slideshow appearance. This includes setting the image’s size to 0 x 0, so that it is not visible in the content, but will appear in the slideshow.
Image Selection
The Slideshow Content widget will always display the first image from content.
Since resizing an image in the WYSIWYG editor does not impact how the image is displayed in the slideshow, making the first image in an article 0 x 0 provides a way to have the slide show use an image that may not be ideal for the formatting of the content itself.
Image only slideshow
To create a slideshow that only displays images, consider using the Photos in Folder widget and its Slideshow Layout option.