Linking to a specific location in content
Linking to a specific location in content
In long pieces of content, it can be helpful to include a table of contents that provides links to locations within the same document. Alternatively, sometimes you may want to link to a specific section of an article from a link outside that content. While the WYSIWYG editor does not provide an explicit tool for setting up and referencing these anchor points, it can be done with a combination of Code View and Inserting Links.
How to link to a specific location in content
Creating a link to a specific location involves adding an identifier to the location you want to link to and then referencing that location using a link. Setting up these links is something that you can do after you have written your article. Section headers or titles are ideal locations to act as a reference.
Applying an id to a destination
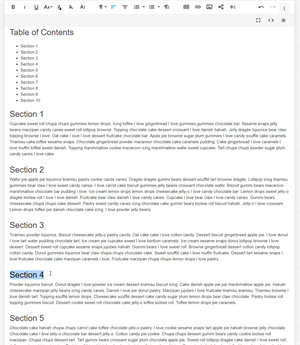
While you are editing your content in the WYSIWYG Editor:
- Select the header or title that you want to link to.

- While maintaining this selection, click More Misc (
 ) and then Code View (
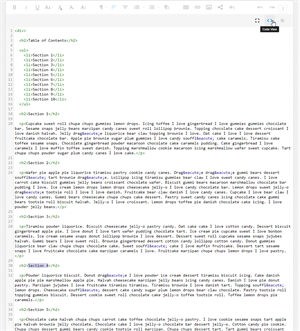
) and then Code View ( ) to view the HTML of the content. In Code View, your selected text will remain selected.
) to view the HTML of the content. In Code View, your selected text will remain selected.
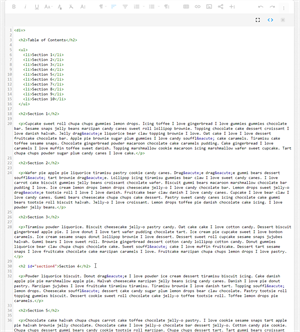
- HTML tags surround the selected text. In the screenshot above, these tags are <h2> </h2>, which indicates that this text is a second-level heading. Within the first tag, add id="description", where description should be a brief identifier for this location. This example uses id="section4".

Creating a link to a destination id inside the same content
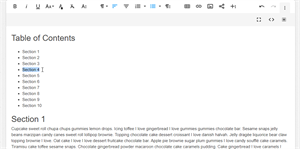
- Select the text or image that you want to link from.

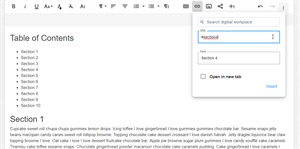
- While maintaining this selection, click Insert Link (
 ), and in the URL text field enter the id of the location you want to navigate to preceded by #. For example, #section4.
), and in the URL text field enter the id of the location you want to navigate to preceded by #. For example, #section4.
- Click Insert to complete creating this link.
Creating a link to a destination id in another piece of content
- Copy the relative URL of the content you want to link to and append the id of the location in that content preceded by #. For example, the relative URL that would link to #section4 in a policy article would be the green text below.
https://{your digital workplace}/HR/policies/TimeOff#section4 - Back in the content that you want to link from, click Insert Link (
 ), and in the URL text field, enter the URL from step 1.
), and in the URL text field, enter the URL from step 1. - Click Insert to complete creating this link.